Line is most easily defined as a mark that spans a distance between two points (or the path of a moving point), taking any form along the way.
As we learned in class there a various elements of line which a designer can control, among them are:
1. Direction
2. Intensity
3. Density
4.Context
5. Medium
In design we have articulation lines, and expressive lines, and abstract expression lines.
Articulation lines, are lines we use to carefully define the edges and outline and interior details of forms we wish to have a specific appearance. Often these are lines used to render something from observation
DaVinci Skull
Expression Lines are lines which have an intensity and distinctive mark which bring the individual style vision and vision of the artist into collaboration with what is being articulated.
Vincent van Gogh Starry Night Sketch.
Other times there is no subject matter, and an artist uses only expression lines to create an abstract expression.
Jackson Pollack No. 14
Cy Twombly
We have now created an in-class expressive line vocabulary in our sketchbook for the following emotions or psycological states:
1. Anger/rage
2. Joy/ecstacy
3. Depression
4. Tranquility/Zen
5. Confusion/Anarchy
6. Order/Authority
7. Fear/Anxiety
8. M.P.D.
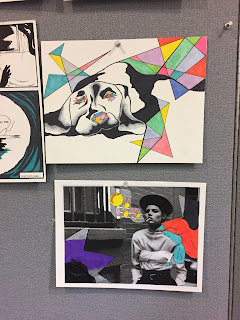
Your assignment is, using pencils or markers to create a 'mood swing portrait' of either yourself, a friend, or a celebrity on one piece of 9x12' bristol. This drawing is to be composed only of expressive lines, and NOT soft areas of shading, blurring or smudging.
Using the line vocabulary we created in class, you are to choose 3 emotions styles to intergrate into the style of your portrait, and 1 emotion style to use for a 1 color abstract background. The background line abstraction can be done in colored pencil or marker.
Below are some examples of the assignment. How you balance articulation vs. expression is up to you, but remember this is a lesson about expression, and I want you to err towards making these electric, abstract and interesting.